30 Day Vanilla JS Coding Challenge Study - 2주차
- Woah! CSS Variables?!
- JavaScript Array Cardio Practice - Day 1
- Flexbox + JavaScript Image Gallery

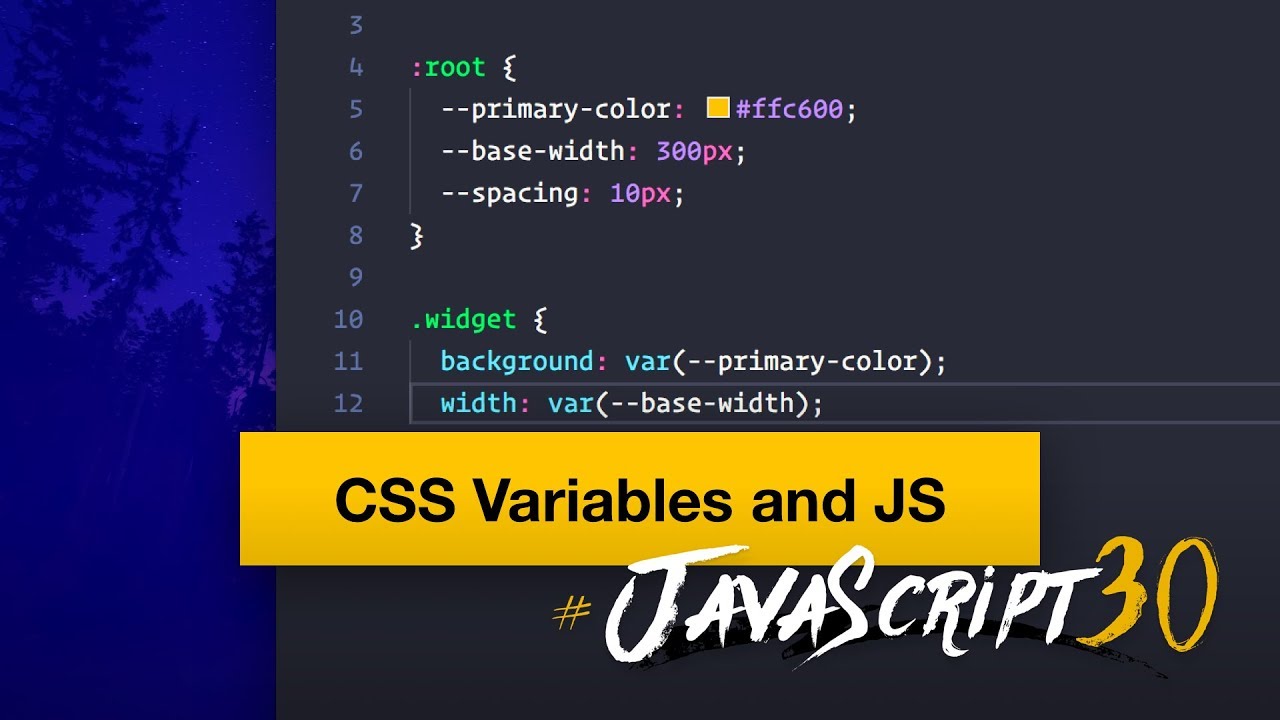
3. Woah! CSS Variables?!
영상: https://youtu.be/AHLNzv13c2I
이번 섹션에서 JavaScript는 특별한 부분이 딱히 보이지 않았으며 CSS에 흥미로운 점이 있었다.
1 | :root { |
- 가상 클래스
:root를 통하여 변수를선언할 수 있다 --프리픽스를 통해 변수를사용할 수 있다getPropertyValue와setProperty를 사용하여 JS로도 접근이 가능하다
자세한 정보: https://wit.nts-corp.com/2017/06/27/4731

4. JavaScript Array Cardio Practice - Day 1
영상: https://youtu.be/HB1ZC7czKRs
JavaScript Array 강화 훈련
이번 섹션에서는 다양한 Array 기본 내장 메서드를 활용하는 섹션이기때문에 딱히 어려움은 없었다.
강의 속 사용된 Array Method
- Array.prototype.map
- Array.prototype.filter
- Array.prototype.sort
- Array.prototype.reduce

5. Flexbox + JavaScript Image Gallery
영상: https://youtu.be/9eif30i26jg
Flexbox를 활용한 이미지 갤러리
Flexbox를 통해 레이아웃된 이 이미지 갤러리에 트랜지션(transitionend) 효과를 트리거하여 동작하는 구동 방식이다.
- Safari에서의
transitionend이벤트 프로퍼티명은flex - Chrome에서의
transitionend이벤트 프로퍼티명은flex-grow
1 | const panels = document.querySelectorAll('.panel'); |
classList.toggle()은 jQuery의toggleClass()과 같은 동작을 한다.
