GDG DEVFEST 2016 관람 후기!!
- 행사정보
- 행사장 방문
- Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #0
- Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #1
- Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #2
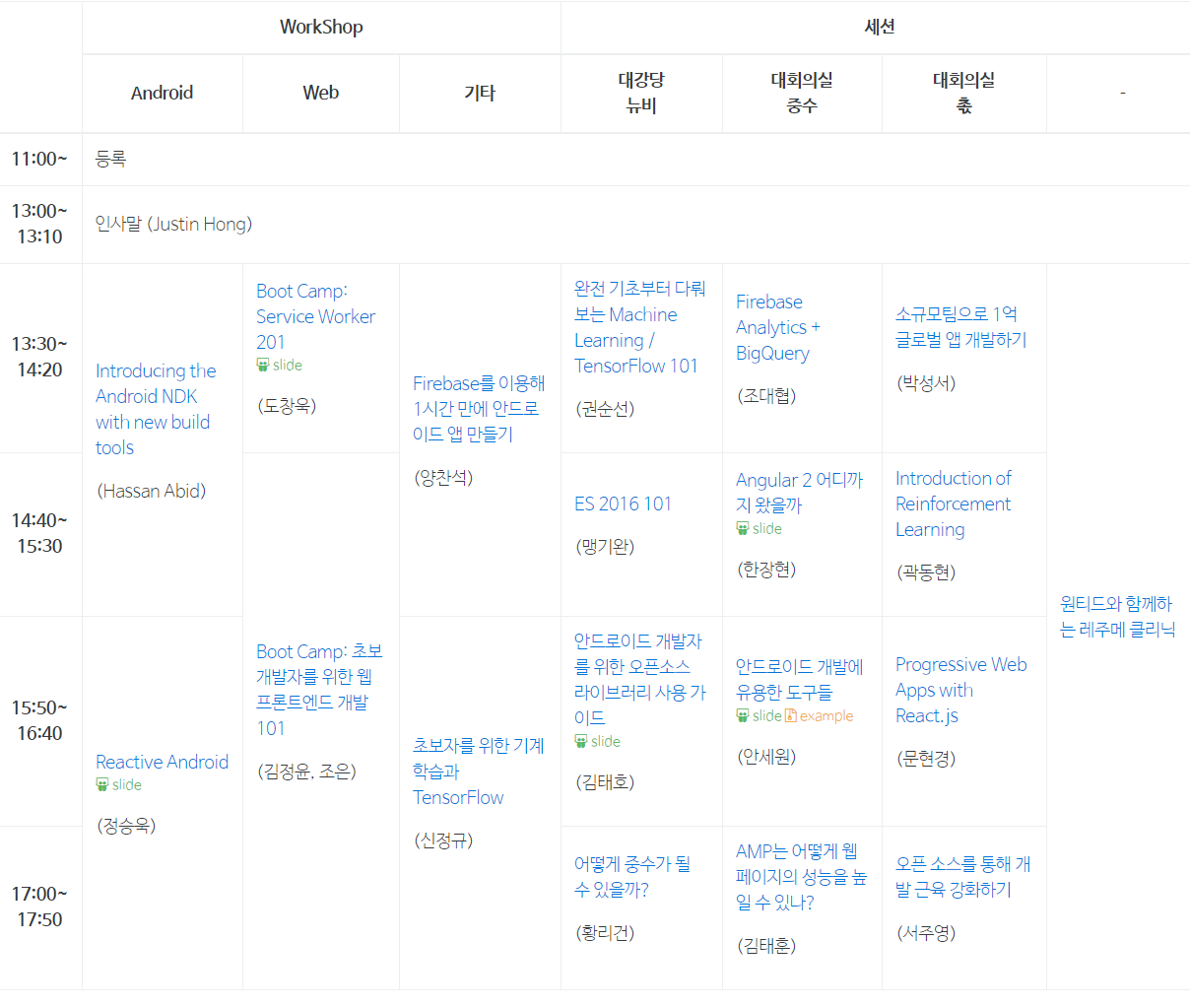
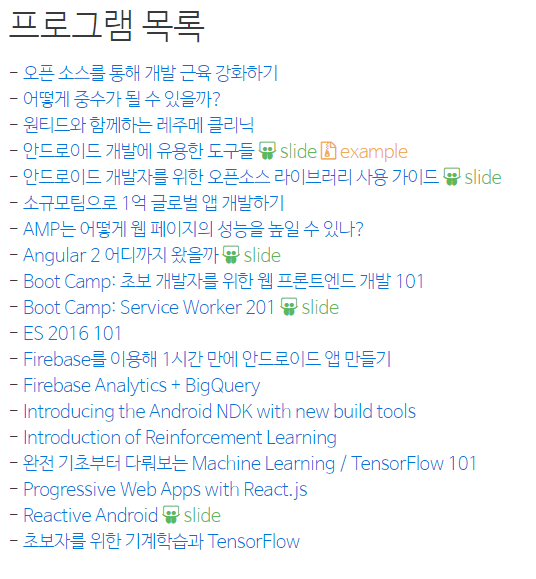
행사정보



Boot Camp: 초보개발자들을 위한 웹 프론트엔드 개발 101
Angular2 어디까지 왔을까
Firebase
특히 인기가 많았던 걸로 기억이난다.


행사장 방문




자리가 없던 세션..
Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #0
사실 이전에 진행이 된 ServiceWorker도 보긴 했지만
뒤늦게 참석하게 하는 바람에 후기를 쓸 정도의 참가를 못해서 쓸 수가 없게 되었다.
일단 굳이 이런 좋은 발표자료가 있는 데 작성하기보다는
발표해주신 개발자분들의 발표자료를 삽입하고 현장에서 중요하다고 생각했던
부분만 요약 정리하게되었다



아무래도 이전 WorkShop에서 이미 ServiceWoker부분 발표를 1시간정도 하셔서
간단하게 하고 그 후에 더 좋은 개발자분들의 발표가 있다고 강조했다.
- 버전관리에 관하여
GitHub에 있는 오픈소스로 HTML5사이트 번역한 적이 있다고 했다.
장점으로는 한국어로 번역을 해도 외국인이 한국어를 모르기때문에
제대로 된 피드백을 하지 못한다는 유머가 포인트였다.
HTML5 ROCKS
: https://www.html5rocks.com/ko개인적인 생각이지만 Git을 하지 않는 곳은 가지 않는 것이 좋다.
Boilerplate => 굉장히 잘 쓰이는 단어다. 꼭 기억합시다
W3School은 좋지 않다
제발 지양하자. 굉장히 오래된 곳이며 관리와 업데이트가 부실하여
오류를 범하는 부분에 상당히 많다.
W3Fools라는 안티 사이트가 있을 정도이다.대체 공부방법
- MDN
- Web Fundamentals (단. 구글느낌이 강하다)
- W3C 규격문서를 자주 읽자 (http://techhtml.github.io)
- webplatform.org (관심있는 토픽만 봐도 큰 도움이 된다)
- Magic googling: site:스택오버플로 => 필터를 걸어서 검색하자
- caniuse.com (브라우저 호환여부를 체크할 수 있다)
개발 프로세스
기술 블로그를 운영하는 사이트를 참조하자
=> 이런 회사에 들어가자 본인의 기술 발전을 위해서 최선의 선택이다라이브러리
라이브러리를 사용할때는 이해를 하고 쓰는 것이 좋다
예를 들면 http:// 와 https:// 의 단순한 차이도 알고 있자
Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #1


- 한줄 요약
- 잊지 말자 모든 문서는 html을 권장한다
- 항상 index.html을 기본적으로 챙기자
- HTML 문서 구조를 이해하자
- HTML은 점점 진화한다.
- User-scalable을 막지 않는 것이 좋다. (항상 클라이언트를 생각하자)
- Grouping과 Sections의 차이를 이해하자
- Table Layout은 지양하자
- Block요소는 3줄로 시작한다
- 기본 font지원 굵기가 있는 데 이를 무시하고 설정하지 말자.
- Generic-font를 써야 다양한 OS 및 브라우저를 지원할 수 있다.
- 학습추천
- css-tricks.com
CSS 가이드 및 예제 - Alistapart
CSS 개발 패러다임 - MDN
Boot Camp : 초보개발자들을 위한 웹 프론트엔드 개발 101 #2


백엔드 출신이라고 한다.
프론트엔드 이직상담 요청을 많이 받는 다고 하시는 데
주로 이직하지 말라고 답변하신다는…:scream::scream:
프론트엔드개발자들이 하는 일들
과거하던 일
HTML + CSS + Javascript + jQuery ?2016
- CSS 확장
- Task Runners
- JavaScript dependency 관리
- 이미지 압축
- 로딩 최적화
- 테스팅
- 자동화
기술 & 경험 & 운영까지 아주 좋은 강연이었다.

너무나 혼잡스러웠다

스티커 득템


잠옷 득템

그나마 무난해서 다행…
