HTML5 대한민국 관심그룹 45차회의 React와 Meteor 활용 관람기

React 기반 앱 개발 방법 (김대성님)
야후 -> 삼성 -> React 공부를 하고 있다.
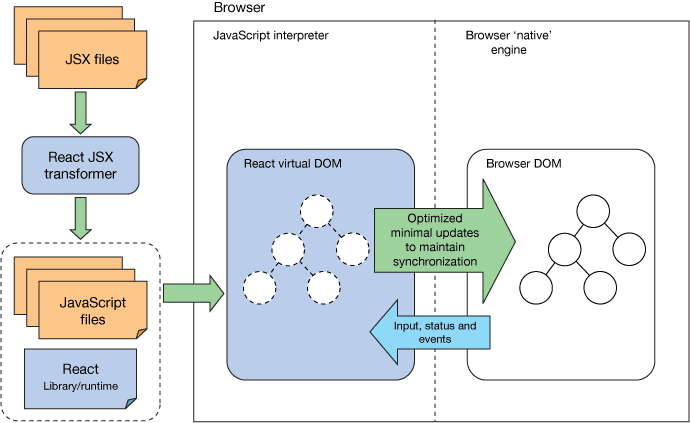
- React
- 프레임워크 X -> View를 위한 JavaScript 라이브러리(MVC의 V는 아님)
- 하지만 View를 제외한 나머지 영역은 개발자의 몫
- Flux / Redux / RxJS / GraphQL / Relay / Apollo과 연동
MVVM에서 View Layer만 담당한다

- Component
- View를 표시하고 조작하는 JavaScript Class
- JSX를 활용한다 -> Babel을 통해 변한된다 - 단일 Root노드, 계층구조
Component Lifecycle
초기화 -> 상태 변경 -> UnmountProps
- Component 초기설정
- Readonly : 계층을 생성한다
- defaultValue 정의가능 : propsTyes를 통해 Interface 대체가능
- 변수에 할당하거나 다른 Component에서 사용가능
- State
- 동적인 Components 상태를 객체로 정의
ex) this.state - React의 데이터를 관리한다.
- 만들기
- Static View 구현
- 계층구조확인
- 자식 Component에 제공할 props정의
- render() 완성
- 완성된 view확인
- Component계층 구조 검증
- View Update 구현
- Unit 테스트 확인
- 요약
- 디자인부터 분석할 필요가 있다.
- 정적인 마크업파일과 CSS준비
- 정적인 React Component 준비
- Props & State 결정
- Component 계층화
Meteor.js + Cordova, 하이브리드 앱 개발 (Meteor.js Startup 진정원 CTO)
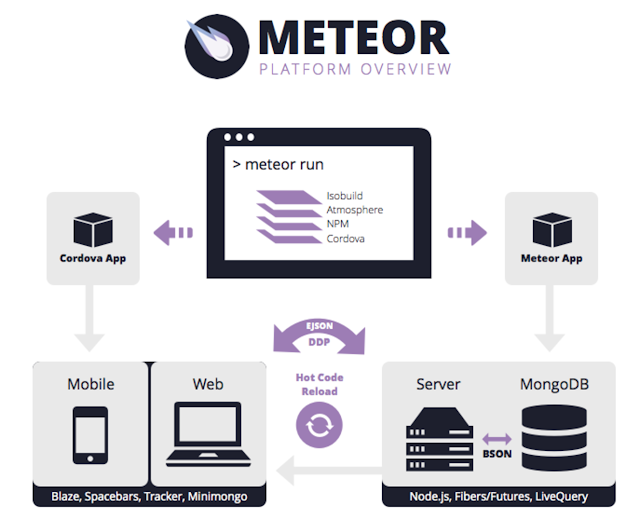
- **Meteor.js 플랫폼 개발환경 소개 **
- Meteor는 쉽게 접근하여 배울 수 있다.
- Meteor는 Angular & Ionic과 연동하여 사용할 수 있다. 프레임워크는 아니다
- 전 영역에서 JavsScript 단 한가지 언어만 사용한다.
- NodeJS & MongoDB & BSON & Cordova 사용
- Meteor + Ionic = meteoric

- 장점
- DDP와 웹소켓을 사용하여 리프레시가 빠르다
- 리액티브를 기반으로 동기화하여 DB의 변화를 감지한다
- 단점
- 한글 자료와 문서가 거의 없다.
- 리액티브 남발시 리소스 낭비가 너무 심하다. 업데이트가 빠르다 (장점이기도 하다)
하이브리드 프레임워크란
Ionic / Framework7
Mobile AngularUI / OnsenUI Sent Touch / Famo.us
DUNAMIS / Antena -> XML 사장되었다 (변화대응 실패 / 자유롭지 않다)
Cordova하이브리드 장점
- 한가지로 여러가지 플랫폼
- Configuration Less
- Server Framework -> 설정이 없다.
- 하이브리드 단점
- 네이티브의 기능을 모두 수용하려면 굉장히 힘들다
- Limited Component / Functionality -> 제한된 컴포넌트와 제한된 기능
(특히 안드로이드는 다양한 제조사로 인하여 애로상황이 많다) - Data Binding (클라이언트 & 서버에서 추적관리가 가능하다) 흔하게 쓰지 않는 기능들은 Bug가 많다.

