타입스크립트 개발 환경없이 작성하기
타입스크립트를 작성하다 보면 간단히 콘솔로 코드를 찍어보고 싶을 때도 있고 컴파일 없이 작업하고 싶은데 그렇지 못해 답답할 때가 있습니다
자바스크립트는 개발자 도구에서 간편하게 작성해볼 수 있으니 접근성이 이 엄청나기 때문에 비교가 될 수 있죠.
이러한 부분 때문에 포기하시는 분들을 위한 자료를 준비했습니다.
Front-end Playground 활용하기
기본 설정으로 타입스크립트를 제공하는 웹서비스를 이용할 수 있습니다.
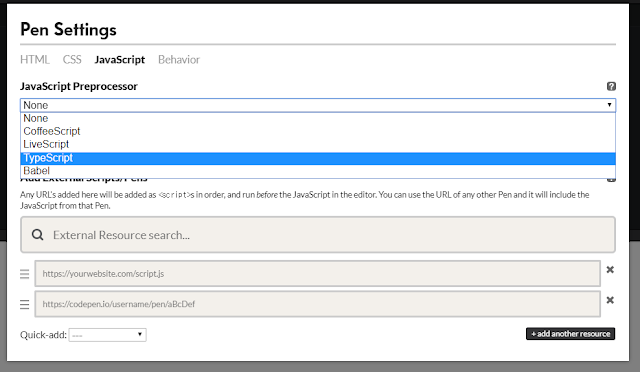
CodePen

설정 > JavaScript Preprocessor > TypeScript

너무나 유명한 서비스인만큼 이미 되어있는 템플릿으로 간단히 사용 가능합니다.
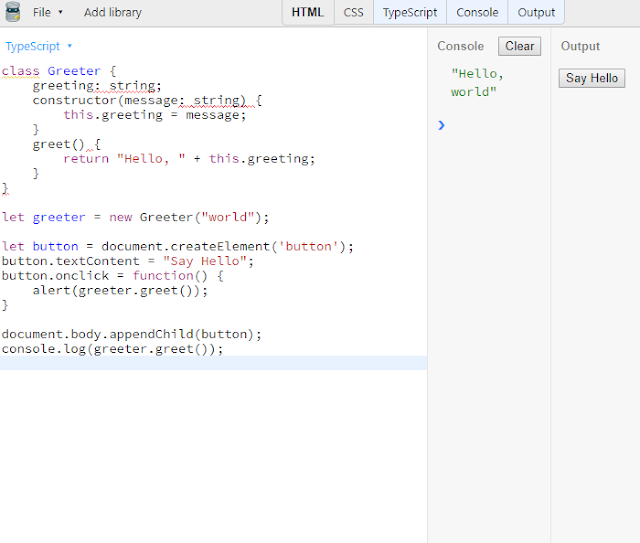
JS Bin

JavaScript 탭 선택 > JavaScrip 클릭 > TypeScript 선택

마찬가지로 몇번의 클릭만으로 사용가능합니다.
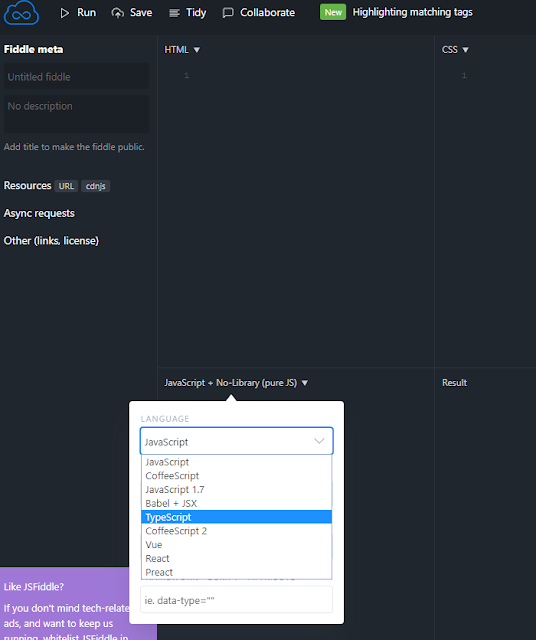
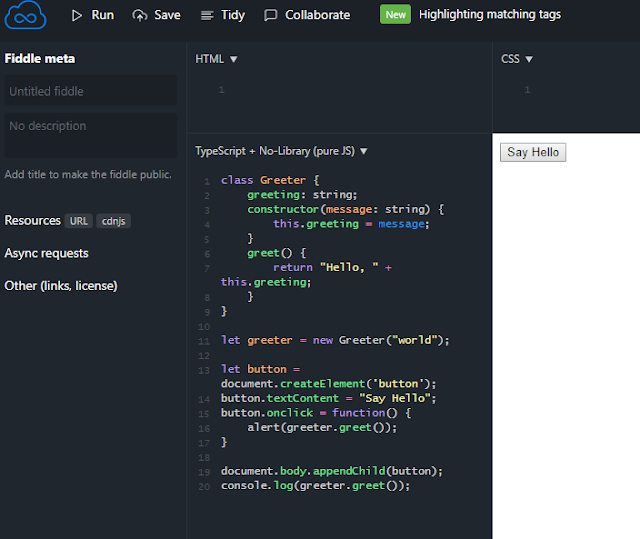
JSFiddle

JavaScript 클릭 > TypeScript 선택

마찬가지로 몇번의 클릭만으로 사용가능합니다.
TypeScript Playground

별도의 설정과 도구없이 JS코드로 바로 컴파일 되어 비교할 수 있기 때문에 학습에는 가장 좋다고 생각이 듭니다.
타입스크립트의 코드가 자바스크립트의 어떤 코드로 변환되는지 항상 볼 수 있기에 흥미로우며 Run 버튼을 활용하여 브라우저에서 실행해볼 수 있습니다.
VS 코드가 내장되어 VS 코드에 익숙한 사용자분들은 IntelliSense와 단축키를 그대로 사용할 수 있습니다.
CodeSandbox

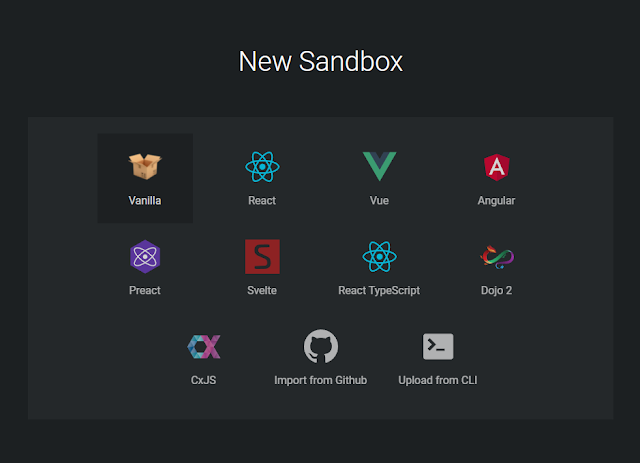
Create Sandbox 클릭 > New Sandbox > Vanilla 선택

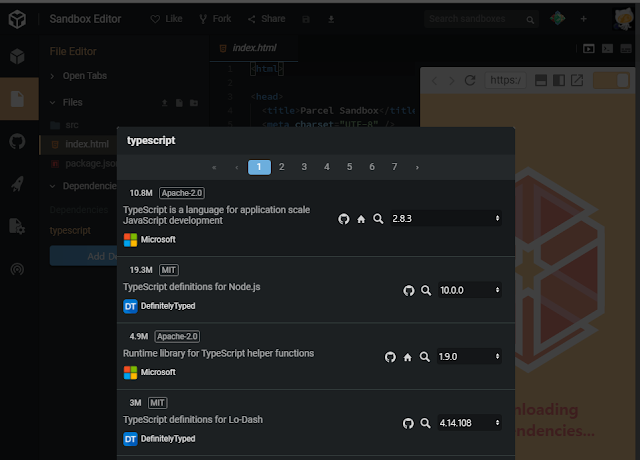
기본적인 Parcel 번들러 프로젝트가 생성됩니다 > Add Dependency 클릭

TypeScript 검색 > 검색된 TypeScript 설치

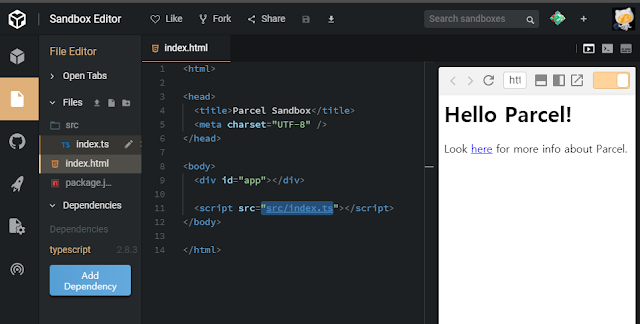
index.js를 .ts로 변경 (index.html내에 삽입된 스크립트도 마찬가지)

설정이 완료된 후 바로 TS 코드를 작성할 수 있습니다

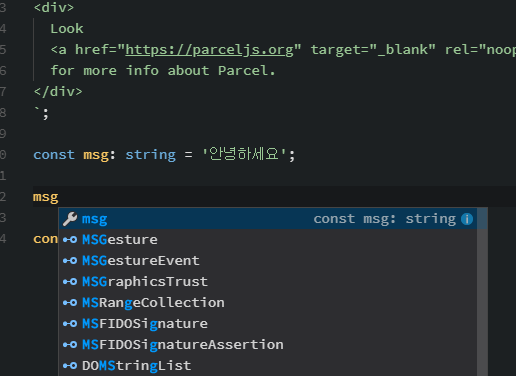
VS code의 IntelliSense
간단한 플레이그라운드 그 이상으로 다양한 기능을 지원합니다.
또한 위에 이미 설명한 서비스들 보다 간편하지는 못하고 무겁다는 단점이 있지만
Github 연동, 로컬 파일 연동, Live(유료), npm 가능, 번들러 및 실제 파일 관리 가능 엄청난 확장성이 존재합니다.
한마디로 모듈화 및 파일을 나누고 싶을때 온라인에서 간단히 사용할 수 있습니다
(이럴 거면 그냥 로컬이 낫다고 판단될 수도…)
VS 코드가 내장되어 VS 코드에 익숙한 사용자분들은 IntelliSense와 단축키를 그대로 사용할 수 있습니다.
에디터 활용하기
VS code
이번에는 에디터로 넘어와 VS code에서 간단한 콘솔 출력을 방법을 알아보겠습니다.

Code Runner 확장 플러그인 설치

ts-node 설치
1 | $ npm i -g ts-node // 전역 설치를 하시면 됩니다 (-g 또는 -global) |

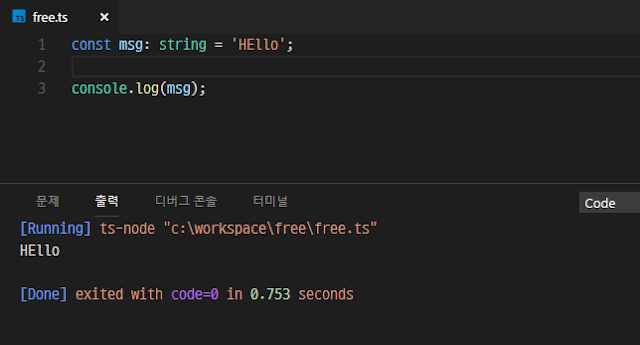
마우스 우클릭 > Run Code 클릭 또는 단축키 Ctrl + Alt + n
(기본 단축키가 다른 플러그인과 겹치는 경우가 많습니다)

위와 같은 출력 결과를 간단하게 볼 수 있습니다.
주의사항
간혹 설정에 문제가 있는 경우 아래와 같은 옵션을 확인해주시면 됩니다
1 | "code-runner.executorMap" : { |
모던 자바스크립트를 접하며 혼란스러운 것들 중 하나는 환경설정일 것입니다.
물론 알고 넘어가야 하지만 입문자의 경우 이런 다양한 방법을 통해 학습하시는 것도
초반에 러닝 커브를 이겨내는 데 큰 도움이 될 수 있을 것 입니다.
