JSDev.KR & React Korea The 1st Meet up 관람기!

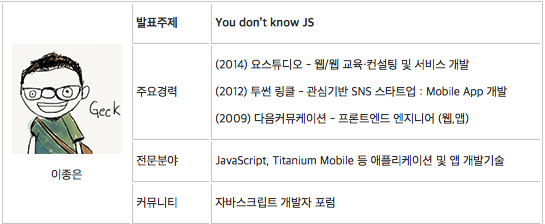
이종은

React Native 번역서의 저자

나는 자바스크립트 개발자다.
한 가지 언어로 개발한다면 본인은 자바스크립트로 한다!
사랑
자바스크립트를 안다고 생각하면 안된다!
호기심을 가지고 자바스크립트를 알고 이해해야 한다.
Kyle Simpson => You Don’t KnowJS
자바스크립트 완벽가이드

JS 커뮤니티는 그전부터 존재했으니 많은 사랑을 부탁했다.
커뮤니티란
같은 관심과 의식으로 환경을 공유하는 사회 집단이다 or 광장
같은 관심사를 가진 누구나 묻고 답하고 나누는 공간이 되었으면 한다.
- 나는 커뮤니티를 통해
- 질문을 해본 적이 있다
- 답변을 해준 적이 있다
- 다른 사람이 내가 궁금한 질문을 하는 것을 본 적이 있다.
- 질문 또한 다른 사람에게 도움을 주는 행동이다
- 질문은 자세한 정보로 정중하게
- 답변은 친절하게
- 질문에 답변을 받고 글을 지우지 말자
신정규

React의 JSX에 분노하여 폴리머를 선택하여 개발한 후기를 공유했다.

문제의식이 무엇인지 생각하자
문서? 런타임?충돌 : 종교 전쟁의 시작
W3C
WHATWG2007~2012
HTML5로 양 집단의 정의현재
- 기업이 개발하는 브라우저
크롬 / 엣지 - 기업 외 브라우저
파이어폭스 - IOS
자기의 길을 걷는다
- 런타임 플랫폼의 현재
- HTML Import
- Shadow DOM
- Custom Elements
- Templates
Post-mobile era
모바일의 미래
후진국형 모바일 시장런타임 플랫폼적 요소 (미래)
WebUSB / WebBluetooth / WebMIDI
Native Clients
WebGL
WebAssembly
WebPayments
Streams
RequestldleCallback
Passive event listener
ResourceHints
ImageBitmap
MediaRecorder
CSS Variable
모두 크롬북을 만들다 만들어진 것이다Web Components
HTML Import
Shadow DOM
Custom Element
Templates
하지만 크롬에서만 지원을 해준다
WebComponent.js
polyfill 지원
Lite 버전도 있다.

우리는 구글신이 만든 걸 가져다 쓰기만 했다는 것을 강조
- Polymer library
- HTML5 Component Library
- Web component 기민함
- 재사용 가능
- 구글의 모든 부분에 담겨있다
- 요약
- Polyfill 브라우저가 안되는 부분을 도와준다
- 양방향 바인딩
- 템플릿 + 스타일 + Component 상속지원(정확하게 말하면 메서드 바인딩)
- 직관적인 구조
- 장점
- 올인원 솔루션
- WebComponent.js에 공헌
- Component-driven
- 크롬 부라우저에서는 네이티브 지원
- 단점
- 크고 무겁다
- DOM Element 의존성 체크 오버헤드
- 불안정 (버전업으로 인한 Component 변화가 심하다)
- 관련 접근
- Progressive Web App
웹을 앱처럼
NodeJS에서 Service Worker 오프라인 지원 - PRPL 패턴
초기에는 중요한 Component들만 푸시
첫 루트를 그림
김종광


자투리 시간을 이용하여 VPN을 시도하였으나…. 실패
- Ext JS
- Angular나 React와는 다르게 Web Component가 하나 더 있다.
- Grid가 강력하다 (다양한 적용 가능)
- 유행이 지난 기술은 분명하다! 하지만 유용한 부분이 아직 존재한다.

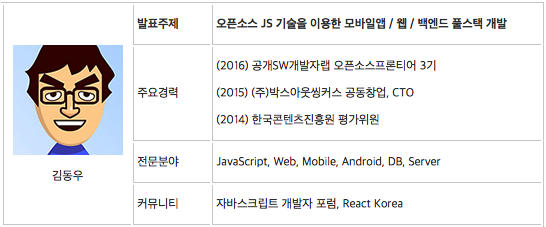
김동우



- 스타트업 시작
비전공으로 시작한 개발자 누군가의 설득에 스타트업을 시작해버렸다..
스타트업이 잘 되지 않았다

행운아처럼 보이는 뉴비
- 스타트업은 모바일앱
- 앱을 만들기 시작
- 네이티브 역량이 되지 않아 JS모바일 앱 만들기 시작
- Titanium & NodeJS & ParseServer를 시작
- 3개월 만에 앱 제작 성공! (이름은 학원 어디가)
- Web 시작 => React로 시작

- JavaScript의 확장성
- 데스크탑 : 일렉트론
- 게임 : 유니티
- IoT & Robot : NodeBots101, Cylon.JS

잘 만들어졌다고 생각하는 하이브리드 앱
질의응답시간

출처 : 자바스크립트 개발자 포럼
- React 네이티브로 IOS & Android 빌드 및 확장성?
=> 이종은
: 웹이 React로 되어있다면 무조건 React 네이티브가 좋다. React 개발자가 있다면 더 좋다.
=> 게스트 - 충분히 상관없다. 속도도 괜찮다. 하지만 네이티브 코드가 늘어난다면 React 네이티브를 사용할 이유가 없다.
- React 네이티브로 IOS & Android 빌드 및 확장성?
- 동적인 기능이나 Page가 많아지면 퍼포먼스가 어떤지 JS코드에 무리가 갈 것 같다.
=> 게스트
: 페이지가 70개고 D3를 사용했지만 성능적인 이슈를 겪은 적이 없다.
=> 이종은 - React는 가상DOM에서 바뀐 부분만 변하기 때문에 크게 걱정할 필요는 없다.
- 동적인 기능이나 Page가 많아지면 퍼포먼스가 어떤지 JS코드에 무리가 갈 것 같다.
React 네이티브 팀원 구성이 어떤지 (이종은)
=> JS와 ES6를 알면 React를 배울 때 어려운 점이 없다. 구조도 쉬우며 만드는 데 어려움을 느끼지 못했다.모든 걸 자바스크립트로 할 때 김동우님이 뉴비와 단둘히 개발하면서 어떻게 관리해야 할지
=> 뉴비는 Java 국비지원에 안드로이드 조금 배운 수준으로 JS 활용하여 아주 작은 TodoList 만들 수 있는 수준이었다.
하지만 서로의 위치를 알려주는 어플을 타이타늄을 활용하여 스터디 차원에서 만들어보았다.
개인 스터디 2주 시간 부여 / 코드 기여 50%
결론적으로 뉴비도 할 수 있지만 IOS & Android에 대한 러닝커브가 심하다- React 네이티브의 JSX 문법을 포기하고 AngularJS를 해왔기때문에 Angular2를 해보려는 데 괜찮은 게 생각하는지 확인받고 싶다
=> 게스트
: 장단점 명확하다! Angulr는 코드가 잘 분리되어 있다(로직자체가 백엔드 개발자가 접하기 좋다)
하지만 React는 그렇지 않다. 뷰에 초점을 둔다면 React <=> 로직이 중요하다면 Angular
=> 게스트2
: JSX가 싫은 개발자들이 Angular로 넘어가는 데 Polymer를 보고 JSX도 중요하다 생각한다 꾹 참고 써보자
=> 이종은 - Angular 경험은 없지만 Backbone 경험은 있다. 결국 의식의 흐름에 대한 차이라고 생각한다.
Backbone은 데이터를 고민하며 React는 화면에 어떻게 뿌리는 지가 생각한다.
이렇게 단순하게 생각하니 생각하기 좋다.
- React 네이티브의 JSX 문법을 포기하고 AngularJS를 해왔기때문에 Angular2를 해보려는 데 괜찮은 게 생각하는지 확인받고 싶다
JS 개발자분들 중 테스트 코드 작성하시는 분이 얼마나 되는지 궁금하다
=> 1 / 10 정도였다.- React의 UI 테스트는 어떻게 하나
=> 이종은
: NodeJS에서 서버사이드 렌더링 후 비교해주는 테스트를 본 적이 있다.
UI 테스트는 명확하지가 않으며 너무나 변수가 많다.
=> 게스트
: Jest라는 것이 있다고 들었다.
=> 게스트2 - UI 단은 Component Level에서만 할 수 있는 것 같다. E2E는 힘들 것 같다.
테스트 코드 작성 시간이 굉장히 오래 걸린다. 하지만 그 테스트 코드로 데모를 하기는 굉장히 좋다.
- React의 UI 테스트는 어떻게 하나
- React로 개편을 준비 중인데 SEO서비스가 중요한 서비스이라 고민이 많다.
=> 김동우 - 검색엔진에 대한 고민을 많이 해봤지만 결론적으로 서버사이드 렌더링이 중요하다.
검색엔진은 결국 String이다. 라이브러리 Helmet를 이용해서 세팅해놓으면 다 도와준다.
구글은 화면까지 읽어주고 네이버는 Meta TAG까지 읽어주더라.
Helmet만 이용하면 고민이 없다.
- React로 개편을 준비 중인데 SEO서비스가 중요한 서비스이라 고민이 많다.
- React Router 3 to 4 넘어가면서 변화가 너무 많은 데 서버사이드 렌더링을 어떻게 하는 것이 좋은지
=> 게스트
: React Korea에 Tip을 올렸었는데 Redux를 사용해서 Ajax의 Promise를 담았다가
Store에 넣은 다음에 렌더링에 전달해주는 방식을 사용했었다.
=> 김동우 - Redux를 Connect를 사용하였다.
- React Router 3 to 4 넘어가면서 변화가 너무 많은 데 서버사이드 렌더링을 어떻게 하는 것이 좋은지

맛있었던 샌드위치
자바스크립트 개발자 포럼 (JSDev.KR)
자바스크립트 개발자 포럼은 JS, Parse, React, Titanium 등 다양한 주제로 포럼을 운영하고 있습니다.
자바스크립트에 관심 있는 개발자라면 누구나 참여 가능합니다.
https://jsdev.kr
React Korea (Facebook Group)
React Korea는 국내외 React 소식과 팁을 공유할 뿐만 아니라 질의응답도 가능한 자유로운 공간입니다.
https://www.facebook.com/groups/react.ko
